Является ли ваш сайт WordPress "мобильным" для Google?
- Обновите WordPress, и ваша тема
- Используйте мобильный дружественный тестовый инструмент
- Распространенные ошибки мобильного SEO
- Медленное мобильное время загрузки
- Неиграемый контент
- Неработающие ссылки
- Заключение
Возможно, вы слышали о #mobilegeddon недавно, который является общим названием для изменения алгоритма Google.
Изменение делает мобильность дружелюбным рейтинговым сигналом, в результате чего хорошие мобильные сайты становятся выше в результатах поиска. И наоборот, это наказывает сайты, которые не являются мобильными.

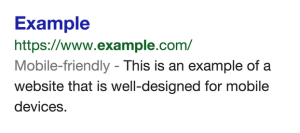
В конце прошлого года Google также объявил, что добавит тег «Mobile Friendly» в результаты поиска, как показано на рисунке.
Обновление #mobilegeddon началось на прошлой неделе (21 апреля), и пока оно имеет не так катастрофично, как ожидалось , Пока рано говорить наверняка, но, похоже, Google дает всем время подготовиться к мобильному, прежде чем выложить большие штрафы.
Одно можно сказать наверняка, чтобы убедиться, что ваш веб-сайт удобен для мобильных устройств, никогда не было так важно Чтобы убедиться, что ваш SEO не затронут негативно, вы должны проверить несколько вещей на вашем сайте. Давайте посмотрим, что Google рекомендует вам проверить на своем сайте WordPress.
Google предлагает советы владельцам сайтов WordPress о том, как убедиться, что вы не будете оштрафованы их мобильным обновлением. Вот основные моменты, и что вы можете сделать, чтобы проверить свой сайт.
Обновите WordPress, и ваша тема
Это всегда хорошая идея, чтобы держать все в курсе, особенно из-за последние исправления безопасности в ядро WordPress.

Обновление вашей темы гарантирует, что любые мобильные обновления от автора вашей темы будут добавлены на ваш сайт до начала какого-либо тестирования. Часто авторы тем выпускают исправления и обновления, это особенно важно, если вы давно не обновлялись.
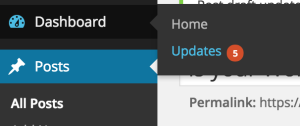
Чтобы обновить, войдите в систему администратора WordPress и зайдите в Dashboard-> Updates. Обновите ядро WordPress, свою тему и любые плагины.
Обязательно сделайте резервную копию вашей базы данных и файлов, прежде чем делать какие-либо серьезные обновления.
Используйте мобильный дружественный тестовый инструмент
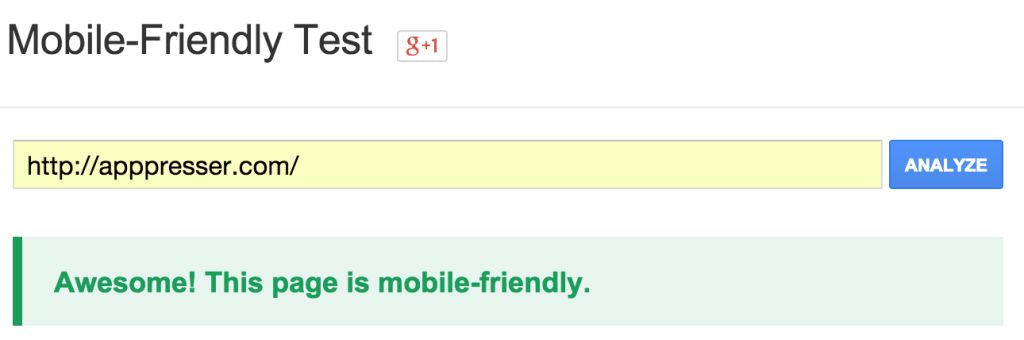
Введите URL своего веб-сайта в удобный для Google инструмент тестирования: https://www.google.com/webmasters/tools/mobile-friendly/
Надеюсь, вы увидите зеленое сообщение, как это:

Если нет, вы можете просмотреть ошибки и посмотреть, сможете ли вы их исправить, настроив текущую тему. Если это кажется ошеломляющим, вы можете подумать о переключении тем и повторном запуске теста.
Даже если вы получите зеленый свет от теста, вы не должны останавливаться на достигнутом. Давайте рассмотрим некоторые распространенные ошибки мобильного SEO и как их можно избежать.
Распространенные ошибки мобильного SEO
Google предлагает руководство по распространенным ошибкам для всех мобильных веб-сайтов, давайте посмотрим, как это относится к вашему сайту WordPress.
Медленное мобильное время загрузки

Время загрузки невероятно важно для мобильных устройств, поскольку подключение к Интернету не всегда поддерживается, когда вы находитесь в пути. Показатели отказов на мобильных телефонах, как правило, на 10-20 процентов выше, поэтому, заставляя людей ждать, будет еще хуже.
В 2013 году Мэтт Каттс объявленный что Google начнет наказывать сайты за медленное время загрузки мобильных устройств. Как ты ускорить WordPress ?
1. Деактивируйте плагины, которые вы не используете
Если вы не используете плагин, избавьтесь от него. Некоторые плагины загружают скрипты, стили и другие ресурсы, даже если они не используются на странице. Это замедляет время загрузки, и это легко исправить.
2. Условно загрузить ресурсы плагина
Это более технический вопрос, но вы можете избавиться от сценариев и стилей, которые не нужны на определенных страницах. Иногда плагин контактной формы загружает свои ресурсы на каждой странице, даже если на этой странице нет контактной формы. Вы можете сэкономить некоторый вес страницы, сказав этому плагину загружать только свои ресурсы на странице с формой.
Чтобы узнать больше, проверьте Эта статья ,
3. Оптимизировать изображения
Более 60% средняя веб-страница Размер изображения. Это означает, что для вас самое низкое висящее фрукт - начать оптимизацию.
Когда вы загружаете изображение в WordPress, оно автоматически обрезает и оптимизирует его, поэтому вы можете разместить изображение меньшего размера на своей странице или в публикации. Это отличное начало, вот еще несколько советов.
- Не используйте карусели или слайдеры с большим количеством изображений на мобильных страницах
- Всегда используйте как можно меньше изображений
- Используйте небольшие изображения с низким разрешением и свяжите их с версиями с более высоким разрешением
- Изучите исходный код медленно загружаемых страниц, иногда темы / плагины используют большие изображения там, где их не следует
Вы также можете использовать адаптивные / адаптивные решения для изображений, такие как Picturefill. Это позволяет вам обслуживать изображения разных размеров в зависимости от размера экрана. Таким образом, настольный компьютер может получить большое изображение с высоким разрешением, а телефон - небольшое оптимизированное изображение.
Реализация может быть довольно технической, есть также плагины упростить процесс.
4. Используйте хороший веб-хостинг
Если вы используете общий хостинг за 5 долларов в месяц, ваш сайт будет работать медленно, независимо от того, что вы делаете. Простой переход к лучшему хосту может значительно ускорить ваш сайт.
Неиграемый контент

Некоторые медиаплееры не работают на мобильных устройствах, особенно на старых сайтах. Flash не работает на устройствах iOS, поэтому, если вы используете старый медиаплеер, вы захотите обновить его. Это не такая большая проблема, как раньше, но это хорошо проверить.
Вы также хотите убедиться, что ваши видео выглядят хорошо с вашей темой на мобильном телефоне. Иногда ширина видео может быть проблемой, так как не все игроки реагируют. Вы можете сделать ваш видео плеер отзывчивым, используя FitVids, вот руководство для этого.
Неработающие ссылки
Всегда хорошо убедиться, что у вас нет битых ссылок или 404-х. Есть онлайн инструменты и плагины для WordPress это поможет вам проверить наличие битых ссылок.
Заключение
Важно убедиться, что ваш веб-сайт прошел тестирование, дружественное к мобильным устройствам Google, но для оптимизации вашего сайта для мобильных устройств необходимо сделать гораздо больше.
Средний сайт получает около 30% своего трафика с мобильных устройств, это слишком большой процент, чтобы его игнорировать. У мобильных пользователей меньше внимания и медленнее интернет-соединений, поэтому скорость невероятно важна.
Дополнительные советы по оптимизации скорости WordPress можно найти это в глубине руководства мы написали.
Какая часть мобильного дружелюбия наиболее важна для вас? Оставьте комментарий ниже.
Ура!
Похожие
SEO УорренвилльСайт вашей компании был только что завершен. Выглядит отлично, прост в использовании и отзывчив. Он с гордостью представляет ваш бренд, и ваша маркетинговая идея ясна. Итак, что еще вам может понадобиться? Вам нужна SEO или поисковая оптимизация. Ваш сайт может быть одним из самых уникальных и удобных сайтов в Интернете, но если вы не оптимизируете свой сайт, вы не получите трафик, Какой самый лучший WordPress SEO инструмент?
... SEO - один из лучших плагинов для SEO, который вы собираетесь установить на своем сайте WordPress. 👍 WordPress поставляется с некоторыми встроенными функциями SEO, например, позволяя поисковым системам сканировать контент среди других. Кроме того, WordPress позволяет программистам со всего мира создавать плагины. Эти плагины позволяют настраивать ваш сайт WordPress несколькими способами и максимально эффективно использовать платформу. 🤓 Yoast SEO является одним из самых популярных SEO 2017: полное обучение SEO + SEO для сайтов WordPress
Описание Этот курс, тренинг по SEO 2017: полный курс по SEO для веб-сайтов WordPress - это около 40 факторов SEO (поисковой оптимизации) о том, как занять первое место в поиске Google с помощью поисковой оптимизации. Каждый фактор SEO объясняется следующими способами: > Почему это фактор SEO? > Анализ тенденций для SEO-фактора за последние годы > Живой пример того, как этот фактор SEO дает результаты SEO пакеты
Возможно, вы поняли, что поисковая оптимизация становится дисциплиной полный рабочий день . Малые и средние предприятия не имеют рабочей силы или опыта, чтобы не отставать от объема работы, необходимой для координации усилий с основными поисковыми системами. Время сотрудников, непосредственно занятых на предприятиях, лучше всего использовать на текущих клиентов. SEO 101, часть 1: что такое SEO?
Вы слышали, насколько важна поисковая оптимизация как источник трафика, который можно преобразовать в продажи. Но что такое SEO, правда? Это первая публикация из серии «SEO 101», в которой я буду исследовать каждую область SEO, объясняя, что это такое и как это сделать. SEO часто называют органическим поиском или естественным поиском. SEO включает в себя внесение изменений в ваш сайт электронной коммерции, которые сигнализируют о его релевантности и авторитете для поисковых Выше в гугле? Используйте эти инструменты SEO
Блог с Vimexx на 06-06-2018 Некоторое время вы были заняты поисковой оптимизацией, и ваш сайт действительно оказался выше в результатах поиска Google. Тем не менее, вы еще не полностью удовлетворены: что касается вашего сайта, ваш сайт может быть еще выше в Google. Чтобы действительно получить более высокую позицию в популярной поисковой системе, вы можете использовать различные инструменты SEO. Мы опишем пять лучших инструментов в этой статье. Инструмент № 1: Инструмент: Screaming Frog SEO Spider 8.0
... SEO без целого ряда специализированных инструментов. Зачастую мы думаем в первую очередь о сервисах, предназначенных для анализа входящих ссылок и ключевых слов, но не бесполезно немного остановиться на собственном сайте, прежде чем приступать к конкурентному исследованию. Для этого поста (почти нет) еженедельно я предлагаю отскочить с выходом версии 8.0 SEO Spider, отличного инструмента аудита, отредактированного Screaming Frog. SEO Spider принимает форму программного обеспечения Google SEO контрольный список | Зарабатывайте деньги с SEO 2012 и SEO 2013 Company
Google SEO контрольный список 2012 для поисковая оптимизация дружественная разработка сайтов и создание веб-страниц. Есть много факторов развития веб-сайта, которые следует учитывать при поисковой оптимизации до запуска веб-сайта и после запуска веб-сайта для идеального SEO дружественный сайт , Мы предоставляем вам авторизованный Топ самых популярных инструментов SEO (SEO)
Сегодня SEO-устройства стали неотъемлемой частью нашей обычной жизни в отношении большей части компонентов SEO и продвижения сайта. Здесь записаны лучшие пять наиболее поддерживаемых инструментов SEO, используемых во всем мире. IBP (Ibusiness Что такое SEO
Слово SEO является аббревиатурой от английского выражения ПОИСКОВАЯ ОПТИМИЗАЦИЯ, или на болгарском языке, поисковая оптимизация. Но что именно оптимизировано для поисковых систем? Речь идет об оптимизации веб-сайта специалист по SEO
Вы хотите стать частью самого быстрорастущего интернет-агентства Дании, расположенного в Оденсе? Можете ли вы держать много шаров в воздухе, сохраняя при этом хороший обзор? У вас есть талант к SEO, и вы можете создать результаты? OnlinePlus занят и растет с клиентами по всей Дании. В сотрудничестве с вашими
Комментарии
Google ищет 3 вещи: дает ли веб-сайт релевантные результаты, популярен ли сайт (часто посещается) и свежо ли его содержание?Google ищет 3 вещи: дает ли веб-сайт релевантные результаты, популярен ли сайт (часто посещается) и свежо ли его содержание? Yahoo / Bing не сильно отличается, хотя они облегчают ранжирование релевантных отдельных страниц с помощью различных тактик. Основные различия между поисковыми системами определяются тем, что именно они смотрят, и как они приходят к выводам о релевантности контента. Каков наш подход к SEO? SimpleLogic использует другой подход к поисковой Является ли мой сайт мобильным с быстрой скоростью загрузки страниц?
Является ли мой сайт мобильным с быстрой скоростью загрузки страниц? Задавайте эти вопросы перед тем, как публиковать свой контент, это поможет убедиться, что вы учли все необходимые факторы для написания отличного контента, который можно увидеть. Ищете больше SEO лучших практик? Ознакомьтесь с нашим полным руководством, SEO 101: руководство по маркетингу контента для SEO , Мою статью « Учебник по SEO для Google: Ваш сайт подходит для Google?
Является ли мой сайт мобильным с быстрой скоростью загрузки страниц? Задавайте эти вопросы перед тем, как публиковать свой контент, это поможет убедиться, что вы учли все необходимые факторы для написания отличного контента, который можно увидеть. Ищете больше SEO лучших практик? Ознакомьтесь с нашим полным руководством, SEO 101: руководство по маркетингу контента для SEO , Является ли контент только SEO-текстом?
Является ли контент только SEO-текстом? Для того, чтобы правильно использовать маркетинг SEO, вам нужно на своей странице не только текст SEO, но также изображения или другой контент, который соответствует теме и, таким образом, визуально подкрепляет статью. Хорошее написание также имеет отношение к теме для Google, но больше внимания должно быть уделено контент-маркетингу. Хотели бы вы, чтобы изображения с соответствием содержанию делали ваш контент (SEO) на вашей странице еще более Думаете ли вы о SEO и реализуете ли вы маркетинговую кампанию в ближайшем будущем (скажем, завтра)?
Думаете ли вы о SEO и реализуете ли вы маркетинговую кампанию в ближайшем будущем (скажем, завтра)? И если да, то Вы исследовали Wix, чтобы узнать о его возможностях (или возможностях) SEO, прежде чем создавать свой сайт Wix? Причина, по которой я спрашиваю, заключается в том, что успешный бизнес - это нечто большее, чем просто потрясающий веб-сайт! Чтобы быть успешным, ваш сайт должен соответствовать следующим требованиям: Техническая оптимизация - Получает ли какой-то контент много мобильного трафика, но работает ли он относительно плохо?
Получает ли какой-то контент много мобильного трафика, но работает ли он относительно плохо? Можно ли оптимизировать страницу, чтобы генерировать больше потенциальных клиентов по телефону? Какой контент привлекает больше местных мобильных пользователей? Можно даже подключить Analytics для отслеживания загрузок мобильные приложения , Хотя у Google тоже есть набор Был ли ваш сайт оштрафован обновлением Google Panda или Penguin?
Был ли ваш сайт оштрафован обновлением Google Panda или Penguin? Мы можем помочь! Позвольте нашим SEO-экспертам проанализировать и оценить ваш сайт, а также дать рекомендации и изменения, чтобы восстановить потерянные рейтинги, трафик, потенциальных клиентов и продажи. Вы заметили падение в органическом рейтинге вашего сайта? Чувствовали ли вы значительное снижение органического веб-трафика и лидов? Независимо от того, активно вы инвестируете в SEO Сколько раз вы слышали, как «эксперты SEO юридической фирмы» рассказывали, как они могут вывести ваш сайт на вершину Google, но затем не справляются?
Сколько раз вы слышали, как «эксперты SEO юридической фирмы» рассказывали, как они могут вывести ваш сайт на вершину Google, но затем не справляются? Если я описываю вас и вашу фирму, знайте, что вы не одиноки. Но прежде чем я расскажу вам, почему ваш сайт не входит в рейтинг Google и почему большинство «экспертов» не выполняют своих обещаний, я думаю, что вам нужно задать себе более фундаментальный вопрос - «как я узнаю? Разница между настоящим экспертом (который обеспечивает стабильные Как вы создаете привлекательный контент, который следует передовым практикам ключевых слов SEO, и в то же время поддерживает сильную репутацию бренда?
Как вы создаете привлекательный контент, который следует передовым практикам ключевых слов SEO, и в то же время поддерживает сильную репутацию бренда? В конце концов, вы хотите, чтобы ваш контент выделялся среди множества кликабельных ссылок и предоставлял личную ценность вашей аудитории. В конце концов, подход к созданию, основанный на человеческом подходе, - это то, что отличает ваш контент от конкурентов, сохраняя при этом главное место в рейтинге. Вот как вы можете объединить стратегии SEO Является ли создание ссылок по-прежнему актуальным для SEO и контент-маркетинга?
Является ли создание ссылок по-прежнему актуальным для SEO и контент-маркетинга? Вы можете подумать, что создание ссылок относится к той же группе, что и спам, дублирование контента и методы, позволяющие связать ваш веб-сайт везде, где вы можете, даже если это из теневого блога, заполненного рекламой. Но создание ссылок не должно быть таким, и само по себе это отличный способ развивать Учитывая преимущества SEO, стоит ли тратить время и силы на отправку в каталоги?
Учитывая преимущества SEO, стоит ли тратить время и силы на отправку в каталоги? Утверждение ставки Допустим, вы отправляете свою ссылку в 500 веб-каталогов. Вероятно, несколько сотен из них одобрят вашу ссылку в течение следующих нескольких недель. Некоторые из них прямо отклонят вашу ссылку. А остальные одобрят это несколько месяцев спустя, потому что у них много ссылок в заделе. Многие каталоги просто исчезнут. Из-за этого вы не увидите никаких преимуществ поисковой
Как ты ускорить WordPress ?
Какая часть мобильного дружелюбия наиболее важна для вас?
Итак, что еще вам может понадобиться?
Каждый фактор SEO объясняется следующими способами: > Почему это фактор SEO?
SEO 101, часть 1: что такое SEO?
Но что такое SEO, правда?
Google ищет 3 вещи: дает ли веб-сайт релевантные результаты, популярен ли сайт (часто посещается) и свежо ли его содержание?
Каков наш подход к SEO?
Является ли мой сайт мобильным с быстрой скоростью загрузки страниц?
Ищете больше SEO лучших практик?