Техническое SEO: как повысить скорость страницы, чтобы повысить рейтинг в поисковых системах
- 1. Минимизируйте перенаправления
- Как я могу исправить проблемы с перенаправлением?
- 2. Минифкация
- 3. Оптимизация изображения
- 4. Сжатие изображения
- Размеры изображения
- 5. Кэширование браузера
- 6. Используйте сеть доставки контента (CDN)
- Скорость побеждает
Техническая поисковая оптимизация (SEO) является важнейшим компонентом контент-маркетинга. Вы могли бы иметь лучший контент в мире, но если ваш сайт структурно несовершенен, он может повредить вашей общей производительности SEO и уменьшить вероятность того, что люди найдут ваш сайт. Техническая SEO решает проблемы, которые препятствуют правильному и эффективному сканированию, интерпретации и индексации ваших страниц.
Скорость страницы также считается технической проблемой SEO. Медленная загрузка веб-страницы является одной из наиболее распространенных причин, по которой пользователи выходят из веб-страницы и возвращаются на страницу результатов поиска.
Некоторые технические проблемы требуют помощи веб-разработчика, но есть несколько способов, которыми маркетологи (без посторонней помощи) могут радикально улучшить скорость работы веб-сайта . Реализация этих шести изменений может помочь улучшить видимость вашего сайта в поисковых системах и улучшить вашу репутацию в Интернете.
1. Минимизируйте перенаправления
2. Минификация
3. Оптимизация изображения
4. Сжатие изображения
5. Кэширование браузера
6. Используйте сеть доставки контента (CDN)
1. Минимизируйте перенаправления

Образ: blog.catchpoint.com
Перенаправление случается, когда вы вставляете неконкретный адрес веб-сайта в веб-браузер. Браузер сделает все возможное, чтобы найти именно этот ресурс для вас, и вернет лучшее соответствие для вашего запроса.
Например, вы пытаетесь подключиться к странице блога Brandpoint, введя «http://brandpoint.com/blog/» в панель браузера. Во-первых, вы перенаправлены с HTTP для HTTPS , Затем добавляется «www». Затем вы будете перенаправлены на URL-адрес, который включает «blog» в пути: «https://www.brandpoint.com/blog/». Теперь сервер может отправлять файлы и ресурсы веб-сайта в ваш браузер.
Существует ряд перенаправлений, которые могут произойти еще до того, как вы попадете на веб-сайт, что добавляет задержку (задержки в обработке данных) ко времени загрузки страницы. Это не так много, миллисекунды на запрос, но они накапливаются, и слишком большое количество перенаправлений может привести к сбою запроса.
Пользователь обычно замечает процесс перенаправления только тогда, когда он выполняется ненормально медленно - он может застрять на пустом экране или запрос может время ожидания и окно ошибки появится, потому что было слишком много перенаправлений к их запрошенному ресурсу.
Однако бывают случаи, когда необходимы перенаправления, такие как:
- Вы недавно обновили контент и хотите перенаправить трафик с устаревшего контента на новый контент.
- Вы изменили сайт структура постоянных ссылок и нужно перенаправить старые URL-адреса в их новую структуру.
- Вы работаете над обновлением ранее опубликованного поста или страницы, и вам нужен способ отправки трафика на другую страницу или пост во время работы над обновлением.
Как я могу исправить проблемы с перенаправлением?
Ваш домен верхнего уровня (www.mywebsite.com) должен разрешать не более одного перенаправления. Все это должно разрешаться независимо от того, что посетитель вашего сайта выбрасывает перед доменом:
- http://mywebsite.com
- http://www.mywebsite.com
- https://mywebsite.com
- https://www.mywebsite.com
К сожалению, это не может волшебным образом решить вашу проблему. В этом случае вам может потребоваться доступ к вашему веб-серверу, чтобы добавить правила перезаписи URL в ваш файл .htaccess (.htaccess - это файл конфигурации для использования на веб-серверах, на которых работает программное обеспечение Apache Web Server).
Вы можете создавать правила перенаправления, предназначенные для любой формулировки URL, которая требует более одного перенаправления. Например, если для URL-адреса «http://mywebsite.com» требуется два перенаправления, чтобы попасть на «https://www.mywebsite.com», вы можете создать ручное перенаправление, которое происходит за один шаг, а не за два.
Если это звучит пугающе, HubSpot а также Yoast предлагаем удобные инструменты, которые позволяют создавать перенаправления без необходимости копаться в коде.
2. Минифкация
В веб-разработке, minfication это процесс повышения эффективности кода путем удаления ненужных данных, таких как пробелы или разрывы строк, и сжатие жизненно важного кода без ущерба для его функционирования. Например:
я
Можно
Написать
Предложение
подобно
Это.
Или я могу написать такое предложение.
Возможно, вам понадобилось больше времени, чтобы прочитать первое предложение, а не второе. Аналогично, браузеру требуется больше времени и усилий для обработки более длинного набора инструкций.
«Styles.css» на Brandpoint.com (все, что контролирует стили нашего сайта - цвета, шрифты, размеры, позиции и т. Д.) Имеет длину 5614 строк с большим количеством пробелов между объявлениями стилей. Это много для браузера.
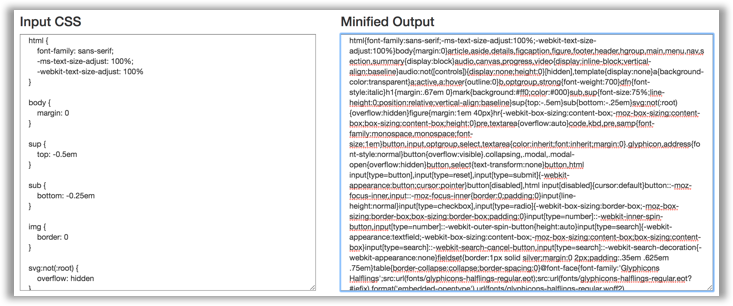
Однако, если вы сократите все это в одну строку, браузер сможет обработать это намного быстрее! Одна строка, вот и все. Посмотрите на скриншот ниже - слева это выглядит регулярно. Я могу читать код и писать чисто. Справа - уменьшенная версия того же кода. Посмотрите внимательно на первую строку, и вы увидите один и тот же код ( html {font-family: sans-serif;} … и т. Д.), Помещенный в одну строку. Это похоже на кучу строк, но если бы у меня было достаточно места, чтобы перетащить окно по экрану, все это было бы на одной строке.

Итак, как вы на самом деле минимизировать код? Ну, вы должны удалить все 5614 строк ... шучу. Существует множество инструментов, в которых вы можете просто скопировать и вставить код, нажать кнопку «минифицировать», и у вас есть код, который находится в одной строке.
3. Оптимизация изображения

Образ: advancedsourcecode.com
Медиа-файлы, такие как изображения и видео, находятся в верхней части списка вещей, которые замедляют работу сайта, но, к счастью, у них есть возможность улучшить себя!
Оптимизация ваших изображений удаляет ненужные данные, сохраненные в изображении. Это уменьшает размер файла изображения в зависимости от того, где оно используется на вашем сайте. Оптимизация изображений для Интернета может снизить общую скорость загрузки страниц до 80 процентов.
Оптимизация изображений должна быть частью процесса публикации контента каждого маркетолога. Перед тем, как вставить свои окончательные изображения в платформу публикации, такую как WordPress, вот две вещи, которые вы можете сделать, чтобы убедиться, что эти изображения оптимизированы и с меньшей вероятностью могут повлиять на скорость вашей страницы.
4. Сжатие изображения
Чтобы уменьшить размер вашего изображения без ущерба для качества, вы можете использовать один из этих две формы сжатия :
- Потеря: некоторые данные из исходного файла будут потеряны, и после преобразования в потерю вы не сможете отменить эти изменения. Чем больше изображение с потерями сжимается, тем больше данных теряется. Однако сжатие с потерями приводит к значительному уменьшению размера файла. JPEG и GIF - это форматы изображений с потерями.
- Без потерь: Изображения, сохраненные в формате без потерь, сохраняют всю информацию, необходимую для создания исходного изображения. Этот формат лучше для сохранения качества изображений без ущерба для меньших размеров файлов. Сжатие без потерь обеспечивает более высокое качество, но размер файла больше, чем с потерями. RAW, BMP, GIF и PNG - это форматы изображений без потерь.
Здесь очень много ресурсы для сжатия изображений - слишком много, чтобы сосчитать. Многие из этих сервисов предлагают сжатие с потерями и без потерь и позволяют вам устанавливать уровни сжатия для ваших исходных файлов изображений. Выберите один и пойти на это! Если вы оставите изображения без сжатия и в неправильном формате, это может повлиять на время загрузки веб-страницы, что отрицательно скажется на работе пользователя.
Размеры изображения
Изменение размера изображения на самой веб-странице полезно, но проблема в том, что веб-браузер все равно загрузит весь исходный файл, затем изменит его размер и отобразит его.
Представьте, что у вас есть изображение размером с настенный плакат, и вы уменьшаете его, чтобы использовать в качестве почтовой марки. Это крошечное изображение размером с почтовую марку загружается так же долго, как и оригинальное гигантское изображение размером с плакат. Изменяя его размеры (используя такую простую программу, как Paint или Photoshop), вы можете загрузить изображение почтовой марки за короткий промежуток времени. Это полезно для изображений, которые используются в качестве логотипов, значков или миниатюр в сообщениях в блогах и на веб-страницах.
Независимо от сжатия или изменения размера изображения, этот процесс оптимизации изображения должен быть частью вашей процедуры публикации контента. Таким образом вы избавите себя от необходимости возвращаться и оптимизировать изображения для сотен фрагментов контента (или более).
5. Кэширование браузера

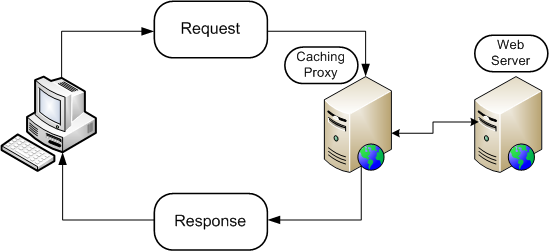
Образ: ilian.io
Интернет-браузеры используют кеш. Точно так же, как ворон хранит тайник с блестящими вещами, которые он находит, например вкладки в банках, украшения и монеты, ваш браузер хранит аналогичный кеш файлов и изображений (среди прочего). Таким образом, браузер не должен загружать каждый аспект страницы каждый раз, когда вы посещаете веб-сайт. Можете ли вы представить, что Facebook или Twitter должны были загружать все, что в нем содержится каждый раз, когда вы заходили на их сайты? Это заняло бы вечность - сайты, подобные этим, являются огромными в глазах Интернета.
Гигантские запросы влияют на работу серверов и браузеров, поэтому в кеше хранятся вещи, которые мы видим, такие как шрифты, изображения, персонализированные настройки, видео и вещи, с которыми сталкиваются веб-разработчики, такие как я, такие как библиотеки и платформы для языков программирования.
Некоторые страницы могут состоять только из нескольких файлов и иметь небольшой размер - возможно, всего пару килобайт. Но для других файлов может быть много, и они могут составлять до нескольких мегабайт. В соответствии с GTmetrix эта проблема имеет два аспекта:
1. Эти большие файлы загружаются дольше и могут быть особенно болезненными, если вы используете медленное интернет-соединение (или мобильное устройство).
2. Каждый файл делает отдельный запрос к серверу. Чем больше запросов получает ваш сервер одновременно, тем больше работы он должен выполнить, только еще больше снижая скорость вашей страницы.
Кэширование в браузере снижает нагрузку на ваш веб-сервер, что в конечном итоге сокращает время загрузки для ваших пользователей. Это делается путем локального хранения некоторых из этих файлов в браузере пользователя.
Первый визит пользователя на ваш сайт займет столько же времени, сколько и загрузка; однако, когда этот пользователь повторно посещает ваш веб-сайт, обновляет страницу или переходит на другую страницу вашего сайта, у него уже есть некоторые файлы, которые ему нужны локально.
Это означает, что объем данных, которые браузер пользователя должен загрузить, меньше, и на ваш сервер требуется меньше запросов. В конечном итоге это приводит к уменьшению времени загрузки страницы.
к улучшить кеширование в браузере вам нужно будет иметь доступ к вашему веб-серверу и изменять код, который устанавливает время истечения для вашего кэша. Вы даже можете установить, какие типы файлов (.css, .js, .png, .jpg, .pdf и т. Д.) Истекают в разное время, поскольку некоторые материалы могут обновляться с более короткими интервалами, и вы захотите, чтобы ваши посетители могли доступ к этому контенту, как только вы доставите его.
6. Используйте сеть доставки контента (CDN)

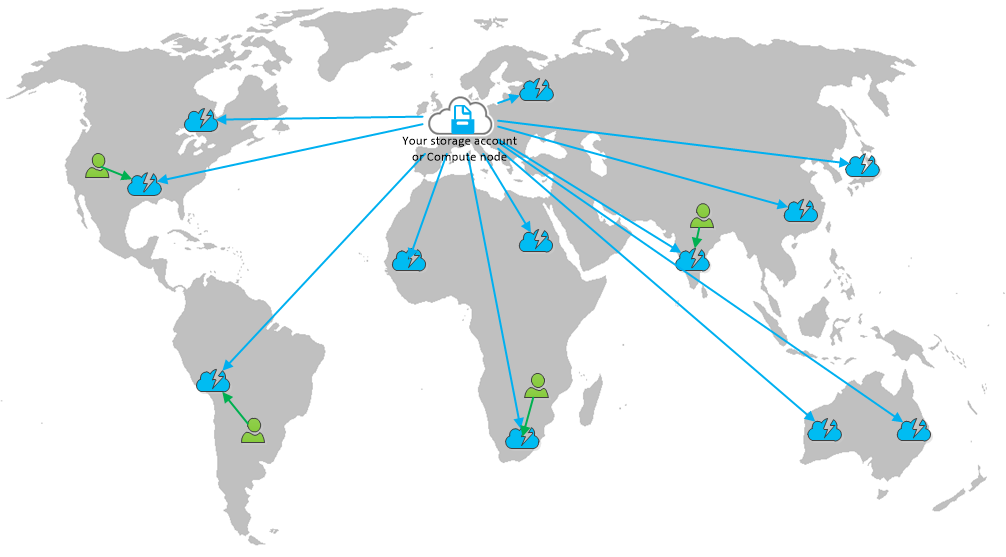
Образ: maartenballiauw.be
Подумайте о CDN, как о распределительных центрах Amazon. Прежде чем у Amazon появятся центры в каждом крупном городе мира, вам придется ждать недели, пока ваши посылки не будут доставлены; время от времени, вы все еще делаете, потому что центр доставки находится в Китае или Индии. Сеть доставки контента сеть серверов, географически распределенная по стране или миру. Он обслуживает различные веб-сайты и загружаемые объекты, приложения, потоковое мультимедиа и социальные сети.
Например, если кто-то в Калифорнии посещает ваш веб-сайт, вы не хотите, чтобы ближайший сервер находился в Нью-Йорке, потому что этот запрос должен перемещаться по всей стране, а обратная поездка с запрошенными файлами или ресурсами задержит время загрузки страницы.
Однако, если веб-сайт использует CDN и расположен на сервере в Калифорнии, он быстро улучшит этот опыт, предоставив локальный экземпляр файлов и ресурсов вашего веб-сайта. Посетителю не нужно ждать, пока сервер отправит его по всей стране или миру; это доступно поблизости и может быть загружено намного более эффективно.
Скорость побеждает
Выявив и выполнив вышеуказанный ремонт, вы сможете предоставить своим клиентам и потенциальным клиентам отзывчивый и безболезненный веб-сайт. Затем это отправляет поисковым системам сигнал о том, что ваш сайт является быстрым и надежным ресурсом, который должен показываться выше в результатах поиска.
Похожие
SEO: оптимизация контента и качествоАвтор: Фатима Кастильо Ботетано ( [email protected] , [email protected] ) С тех пор, как Интернет стал рассматриваться как средство для проведения маркетинговых акций, прошло более 20 лет. Эволюция этого инструмента росла ускоренными темпами, став сегодня частью даже стратегии ATL. Это связано с тем, SEO пакеты
Возможно, вы поняли, что поисковая оптимизация становится дисциплиной полный рабочий день . Малые и средние предприятия не имеют рабочей силы или опыта, чтобы не отставать от объема работы, необходимой для координации усилий с основными поисковыми системами. Время сотрудников, непосредственно занятых на предприятиях, лучше всего использовать на текущих клиентов. SEO Уорренвилль
SEO 101, часть 1: что такое SEO?
Вы слышали, насколько важна поисковая оптимизация как источник трафика, который можно преобразовать в продажи. Но что такое SEO, правда? Это первая публикация из серии «SEO 101», в которой я буду исследовать каждую область SEO, объясняя, что это такое и как это сделать. SEO часто называют органическим поиском или естественным поиском. SEO включает в себя внесение изменений в ваш сайт электронной коммерции, которые сигнализируют о его релевантности и авторитете для поисковых Курс / руководство SEO - поисковая оптимизация
Как ваш сайт может получить максимально высокую оценку в Google ? Из этого руководства по SEO и юзабилити вы узнаете, как веб-сайт попадает в первые результаты поиска в Google . SEO - это поисковая оптимизация . Как вы привлекаете посетителей на свой сайт? Как вы гарантируете, что они останутся на вашем сайте? Что такое SEM, SEO, ROI, SEF и SMO SEO: оптимизация контента продукта на Amazon
... изображениями продуктов называются «описанием продукта» в интерфейсе Amazon, в отличие от текстового поля произвольной формы под тем, что называется «описанием». В описании продукта должны быть короткие фразы, описывающие характеристики и атрибуты продукта. В дополнение к функциям, которые вы обычно используете для внутреннего описания своего продукта, посмотрите на исследование ключевых слов, чтобы определить, как пользователи описывают такие продукты, как ваш. Например, SEO 2017: полное обучение SEO + SEO для сайтов WordPress
Описание Этот курс, тренинг по SEO 2017: полный курс по SEO для веб-сайтов WordPress - это около 40 факторов SEO (поисковой оптимизации) о том, как занять первое место в поиске Google с помощью поисковой оптимизации. Каждый фактор SEO объясняется следующими способами: > Почему это фактор SEO? > Анализ тенденций для SEO-фактора за последние годы > Живой пример того, как этот фактор SEO дает результаты SEO агентство Дюссельдорф | Простая интеллектуальная поисковая оптимизация SEO
... как его размещение в популярных поисковых системах. Чтобы любой ваш читатель быстро и легко находил ваш сайт, он должен быть в верхней части списка поисковых систем. Любой, кто ищет информацию в Интернете, обычно не смотрит за кулисы. Поэтому ваша домашняя страница должна быть указана на первой странице результатов поиска и там на передних позициях. Это работает, если ваш сайт разработан в соответствии с критериями поисковой оптимизации. Для непрофессионала, который звучит как непреодолимое Разница между скоростью страницы и скоростью сайта для SEO
... скорость сайта очень разные, хотя они смешиваются вместе. Они оба влияют на конверсию, UX и количество просмотров страниц, и этим летом скорость страницы становится сигналом ранжирования, в то время как скорость сайта все еще является хорошей практикой. Вот различия между ними и как начать работу над обоими, чтобы помочь повысить производительность сайта, органические рейтинги и конверсии. (обратите внимание, что ссылки в этом посте являются рекламой (партнерские ссылки). Если какой-либо специалист по SEO
Вы хотите стать частью самого быстрорастущего интернет-агентства Дании, расположенного в Оденсе? Можете ли вы держать много шаров в воздухе, сохраняя при этом хороший обзор? У вас есть талант к SEO, и вы можете создать результаты? OnlinePlus занят и растет с клиентами по всей Дании. В сотрудничестве с вашими Что такое SEO
Слово SEO является аббревиатурой от английского выражения ПОИСКОВАЯ ОПТИМИЗАЦИЯ, или на болгарском языке, поисковая оптимизация. Но что именно оптимизировано для поисковых систем? Речь идет об оптимизации веб-сайта
Комментарии
Невозможно не думать о Google и других поисковых системах, и возникает вопрос: как быть позиционированным в поисковых системах?Невозможно не думать о Google и других поисковых системах, и возникает вопрос: как быть позиционированным в поисковых системах? Не просто создать блог и рассчитывать на удачу. Для этого есть методы SEO и SEM. Но знаете ли вы, что это такое и как его использовать? Ниже приведены некоторые учебные пособия, которые могут помочь улучшить методы SEO для вашего блога. Вместо того, чтобы вводить «что такое SEO» или даже «что такое SEO», мы с большей вероятностью скажем «что такое SEO?
Вместо того, чтобы вводить «что такое SEO» или даже «что такое SEO», мы с большей вероятностью скажем «что такое SEO?». Это может показаться семантикой (и технически, это так!), Но привнесение в ваш контент разговорного ощущения - верный способ настроить вас на успех голосового поиска. Вот три простых способа закрепить разговорный контент: Используйте сокращения, такие как что есть, и вот. Это просто больше отражает то, как мы говорим. Например, вам Как каждый фрагмент контента может соединяться друг с другом, как в качестве более широкого повествования, так и в качестве блока в вашей стратегии SEO?
Как каждый фрагмент контента может соединяться друг с другом, как в качестве более широкого повествования, так и в качестве блока в вашей стратегии SEO? Чтобы вернуться к «Лучшему практическому занятию» по SEO, «разговоры о SEO начали отвлекаться от технических подвигов и более целостные, контент-ориентированные стратегии это сочетает качественный контент », А скорее «Как я могу использовать лучшую комбинацию SEO и PPC?
», А скорее «Как я могу использовать лучшую комбинацию SEO и PPC?» Если у вас нет надежной стратегии SEO, которая будет захватывать продажи и подниматься в рейтингах, или у вас будет всплывающее событие, требующее только краткосрочных инвестиций PPC, то ваша маркетинговая стратегия, скорее всего, выиграет от использования комбинации этих двух факторов. Использование PPC для повышения SEO Один из лучших способов использования PPC - это определить Зачем тогда платить за SEO, так как я могу платить напрямую в Google через PPC-рекламу?
Зачем тогда платить за SEO, так как я могу платить напрямую в Google через PPC-рекламу? - КПП реклама дороже чем использование услуг SEO. - Согласно статистическим опросам, только 12% людей ищут клики по «спонсорским» (платным) результатам. Как работает SEO SEO?
Как работает SEO SEO? Конечно, есть и другие видеопорталы, такие как Youtube, такие как MyVideo, Clipfish, Vimeo и т.д. Из-за доминирующего господства Youtube я хотел бы ограничиться конкретными механизмами для этой сети. В качестве примера можно привести текущее имиджевое видео нашего интернет-агентства, которое мы установили несколько недель назад на нашем канале Youtube. Конечно, вместе с соответствующим видео SEO 😉 Редактировать Как я могу помочь вам с SEO?
Как я могу помочь вам с SEO? Если вы новичок в этом сайте, вы, вероятно, не сделали Знай меня , Итак, позвольте мне сначала представить себя очень быстро, а затем мы рассмотрим, как я могу помочь вам с SEO. Кто этот Акшай Джоши? Вы можете узнать больше обо мне здесь но вот краткий обзор того, как Акшай Джоши может помочь вам с SEO: Работая Хотели бы вы, чтобы изображения с соответствием содержанию делали ваш контент (SEO) на вашей странице еще более интересным для Google и целевой группы?
Хотели бы вы, чтобы изображения с соответствием содержанию делали ваш контент (SEO) на вашей странице еще более интересным для Google и целевой группы? Напишите нам для идеального SEO маркетинга. Как объяснить это просто тому, кто ничего не знает о SEO или, в более широком смысле, о цифровых технологиях?
Как объяснить это просто тому, кто ничего не знает о SEO или, в более широком смысле, о цифровых технологиях? Как объяснить свою специальность SEO своим родителям или бабушке и дедушке? В этой статье наша цель состоит в том, чтобы как можно проще объяснить концепцию SEO с помощью ясного и точного определения, понятного всем (даже манекенщикам). Краткое описание: Определение: что такое SEO в цифровом маркетинге? SEO - это английское сокращение Как долго это должно быть, чтобы он мог дать вам наилучшие результаты SEO?
Как долго это должно быть, чтобы он мог дать вам наилучшие результаты SEO? Существует ли ограничение на количество символов в вашем мета-заголовке, чтобы оно отображалось? Что такое название SEO? Заголовок SEO, мета-заголовок или заголовок страницы - это заголовок вашей веб-страницы, который отображается в верхней маленькой вкладке браузера. Часто он усекается в вашем браузере, большинство людей даже не осознают, что они действительно могут изменить этот фрагмент. Название SEO Итак, как ваш интернет-бренд электронной коммерции может улучшить SEO, чтобы продвинуться вперед?
Итак, как ваш интернет-бренд электронной коммерции может улучшить SEO, чтобы продвинуться вперед? Первый подход к улучшению SEO вашей электронной коммерции - это подробное предложение и разработка эффективного плана игры.
Как я могу исправить проблемы с перенаправлением?
Итак, как вы на самом деле минимизировать код?
Можете ли вы представить, что Facebook или Twitter должны были загружать все, что в нем содержится каждый раз, когда вы заходили на их сайты?
Но что такое SEO, правда?
Как вы привлекаете посетителей на свой сайт?
Как вы гарантируете, что они останутся на вашем сайте?
Каждый фактор SEO объясняется следующими способами: > Почему это фактор SEO?
Можете ли вы держать много шаров в воздухе, сохраняя при этом хороший обзор?
У вас есть талант к SEO, и вы можете создать результаты?
Но что именно оптимизировано для поисковых систем?